Зареалье: феномены Сети и
технологии работы с ними
Цикл # Гипермедиа Опыт 21-1
Опыт типологии детерминант сайтов
Детерминанта = системообразующий фактор.
Привет странникам и экстремалам гипермедиа!
![]() Продолжим
путешествие по этой сказочной области технологий. Напомню пройденный маршрут:
начали мы с аретей - процедур создания и корректировки виртуальных реальностей;
рассмотрели в качестве примера аретею танца, а затем, чтобы не замыкаться в
персональных психотехниках, совершили прыжок к самой массовой разновидности
гипермедиа - сайтам - и посмотрели, что там творится с критериями оценки. Мы
пришли к выводу, что во главу угла нужно поставить функциональность, ведь сайт
- искусственная система, созданная для определенной функции.
Продолжим
путешествие по этой сказочной области технологий. Напомню пройденный маршрут:
начали мы с аретей - процедур создания и корректировки виртуальных реальностей;
рассмотрели в качестве примера аретею танца, а затем, чтобы не замыкаться в
персональных психотехниках, совершили прыжок к самой массовой разновидности
гипермедиа - сайтам - и посмотрели, что там творится с критериями оценки. Мы
пришли к выводу, что во главу угла нужно поставить функциональность, ведь сайт
- искусственная система, созданная для определенной функции.
![]() Прежде,
чем совершить очередной прыжок (в порядке
эксперимента тему гипермедиа мы попробуем
обрисовать ассоциативными мазками вместо
обычной линейной штриховки), наверное, нужно
подкрепить намеченную тему веб-мастеринга
хотя бы одним примером. Поэтому рассмотрим здесь структуру
запроса на создание сайта. В этом нам пригодится понятие
детерминанты.
Прежде,
чем совершить очередной прыжок (в порядке
эксперимента тему гипермедиа мы попробуем
обрисовать ассоциативными мазками вместо
обычной линейной штриховки), наверное, нужно
подкрепить намеченную тему веб-мастеринга
хотя бы одним примером. Поэтому рассмотрим здесь структуру
запроса на создание сайта. В этом нам пригодится понятие
детерминанты.
Если вы обратитесь к поисковым системам, то обнаружите, что слово "детерминанта" встречается в самых разных областях знаний - генетике, лингвистике, психологии, медицине, социологии, культурологии, экономике, философии и даже математике, где рассчитываются детерминанты матриц. Чаще всего это слово используется в качестве синонима к термину "фактор", но при этом детерминанта (от англ. determinant - решающий фактор) понимается все же как нечто более весомое - если и фактор, то решающий, системообразующий.
Далее мы будем использовать понятие детерминанты, введенное в теорию систем Г.П. Мельниковым (его главный труд "Системология и языковые аспекты кибернетики" представлен здесь: http://www.philol.msu.ru/~lex/melnikov/meln_r/ogl.htm).
Когда новый элемент помещают в узел связей, то он включается в функционирование системы и постепенно приспосабливается к её требованиям, что способствует реализации потенций этой системы. Одновременно этот элемент воздействует на окружающую его среду и, изменяя её, реализует уже потенции, внутренне ему присущие. Этот процесс взаимной адаптации приводит к некоему устойчивому состоянию в котором, как в результате, свернут весь процесс.
Целостный образ внутренних и внешних факторов изменений элемента, в конечном счете задающих его индивидуальность Мельников и назвал детерминантой. Общая детерминанта сложена из частных, среди которых различают композиции внешних и внутренних факторов, т.е. кондициональные (от condition, условия) и субстанциальные (от материала, субстанции системы) детерминанты.
Ценность этого понятия в том, что оно фиксирует всеобщий (т.е. инвариантный к различиям точек зрения) предмет анализа при сравнении, например, двух разных сайтов. Вместо сопоставления зачастую случайных, т.е. несопоставимых признаков или факторов, сравниваются детерминанты - идеальные модели, реализацией которых и явились сравниваемые сайты.
Невольно приходит на память философия Платона с его вещами, служащими воплощением идей (эйдосов), но у Мельникова это понятие очищено от мистических смыслов. Детерминанта - системное представление факторов адаптации объекта в виде образа конечного его состояния. Нет Создателя, ведущего объект к некому результату, но есть Наблюдатель, способный прогнозировать течение процессов и их результат, а значит, вычислять детерминанту. (Впрочем, для искусственных систем такой Создатель имеется - тогда мы вполне можем сравнивать - скажем, в архитектуре - и проектные решения, и как они были воплощены на материале подрядчика).
Кондициональные детерминанты сайтов проще всего определить по номинациям, установленным на множестве конкурсов.
Национальная Интернет-премия 2003 http://www.nagrada.ru/premium/
Лучший сайт в области:
Интернет в традиционных СМИ. Регулярное, полнокровное и высокопрофессиональное освещение жизни мирового и российского интернета средствами телевидения, радио и неспециализированной прессы.
Информация и общественно-политическая жизнь. В эту номинацию входят сайты, созданные с целью распространения новостной информации и, прежде всего, сайты, специально посвящённые онлайновым новостям. К данной категории относятся как новости общего характера, так и специализированная новостная информация для различных целевых групп: пользователи компьютеров, Сети, молодёжная субкультура и пр. (К данной категории не относятся дочерние ответвления традиционных новостных изданий, подпадающие под следующую категорию "Традиционные СМИ в интернете").
Сюда же относятся сайты, направленные на поддержку социальных движений, прав человека и политических преобразований, общественного просвещения и реформ, а также сайты, направленные на создание или поддержку сообществ по интересам, связей и/или взаимодействия между людьми. Сайты в данной номинации могут быть ориентированы как на широкую аудиторию, так и на определённые целевые группы.
Традиционные СМИ в интернете. Онлайновые аналоги телевизионных сетей или кабельных каналов, новости телевидения; сайты, связанные с радиостанциями или радиопрограммами; онлайновые версии печатных изданий общего и специализированного характера или издания, созданные традиционными изданиями общего и специализированного характера специально для интернета. Сюда же относятся сайты, посвящённые конкретным ведущим, ТВ и радио-передачам, жанрам передач или целым теле- и радио-станциям - как музыкальным, так и новостным.
Образование и наука. Сайты, посвящённые образованию, пропагандирующие его и содержащие ресурсы по различным учебным дисциплинам. Сюда можно отнести образовательные сайты для детей и взрослых, ресурсы для преподавателей, курсы дистанционного обучения, а также сайты, содержащие самую различную информацию об образовании. Сюда жа относятся сайты, распространяющие информацию о научных иследованиях (к этой теме, в частности, относятся научные выставки и музеи, научные организации, научные лаборатории и высшие учебные заведения).
Органы власти и самоуправления. Сайты органов государственной власти и общественного самоуправления, посвящённые работе данного органа и нацеленные на предоставление любому своему посетителю наиболее полной, открытой и постоянно пополняемой информации о процессе работы данного органа власти, принятых им решениях, мерах по контролю за их выполнением, а также наиболее удобных возможностях обратной связи граждан с данным органом власти.
Изобразительное искусство и музеи. Сайты, посвящённые произведениям изобразительного искусства, музейным коллекциям и художественной критике. К этой категории относятся альбомы работ отдельных авторов, электронные галереи и другие экспозиции традиционного и современного визуального искусства. Сюда не включаются сайты, ориентированные на рекламу и продажу работ индивидуальных художников и дизайнеров или их групп (например, корпоративные сайты дизайнерских компаний).
Здоровье, медицина и фармацевтика. В эту категорию входят сайты с информацией, направленной на улучшение личного здоровья. Сюда относятся сайты с медицинскими новостями, информацией о развитии мировой медицины и фармакологии, а также средствами онлайновой диагностики. Данная категория не ограничивается профессиональной и народной медициной и фармацевтикой, она охватывает также альтернативные подходы, вопросы душевного здоровья и физической культуры.
Сайт для детей и юношества. Сайты для аудитории в возрасте до 18 лет.
Музыка. Сайты, позволяющие прослушивать музыку или предоставляющие информацию о музыке, в том числе сайты о музыкантах и фирмах звукозаписи, сайты, посвящённые музыкальным событиям, информации о музыке, музыкальным новостям, обучению музыке, а также вопросам, связанным с музыкой технически или иным образом.
Литература. Сайты, посвящённые художественной литературе во всём многообразии её видов и жанров.
Сетевое искусство. Эта номинация представляет интернет-ориентированные авторские арт-проекты, основной творческой задачей которых является развитие специфически сетевых форм искусства (на основе использования любых его традиционных видов: музыки, театра, кино, литературы, изобразительного искусства и пр.) В данной номинации могут участвовать международные арт-работы, авторами которых являются (в том числе и) граждане России или представители зарубежной русскоязычной диаспоры. Подобные арт-проекты могут содержать тексты на других языках, кроме русского и языков народов России при условии, что понимание этих текстов не является определяющим для восприятия данного арт-проекта в целом.
Спорт. Сайты с информацией о различных видах спорта. К этой теме относится спортивная культура, новости спорта, спортивная статистика, спортивная информация, сведения о спортивных мероприятиях и истории спорта.
Отдых и путешествия. Сайты с информацией о разнообразных услугах в области отдыха, туризма и путешествий. Сюда же относятся сайты турагентств, ресурсы, содержащие электронные путеводители, а также сайты, предлагающие онлайновый заказ билетов.
Электронная коммерция. В эту номинацию входят сайты, основной целью которых является онлайновая продажа и/или заказ оффлайновых товаров или услуг (возможность проведения электронных платежей непринципиальна). Принципиальной здесь является возможность заказа товара или услуги без дополнительного (оффлайнового) контакта с поставщиком.
Рубрикаторы, поисковые системы, каталоги товаров и услуг. Сайты, предоставляющие возможности по поиску требуемой информации, сетевых сервисов, выбора товара или услуги по их потребительским свойствам. Сюда же относятся сайты-"витрины", на которых расположены информация о магазинах, предложения от многих агентств, компаний или частных лиц (в частности, аукционы, shopping malls, classifieds, и пр.).
Сетевые сервисы. Сайты (или части сайтов), предоставляющие различные виды сервиса, полностью находящегося в Сети: необходимая информация, электронная почта, рассылка, сайты общения - чаты, форумы, электронные открытки, электронные путеводители, преоставление сервисов по созданию и ведению персональных страниц, и пр. Здесь также - сайты с советами и информацией, касающейся повседневной жизни человека (в частности, воспитание детей, кулинария, садоводство, обустройство жилища, дизайн интерьеров, архитектура и другие аналогичные темы). Сюда же относятся сайты, позволяющие выполнять в онлайновом режиме действия, связанные с повседневной жизнью (например, сайты, помогающие найти работу, жильё или спутника жизни, или помогающие в повседневной жизни тем или иным способом).
Персональная страница. Сайты, посвящённые конкретным людям. В эту категорию попадают как сайты, созданные лично пользователями о самих себе и своих увлечениях, так и сайты, посвящённые другим лицам (сайты поклонников), а также заказные персональные страницы (т.е. сайты, созданные командами разработчиков на средства лиц, которым эти сайты посвящены).
TAG 2003 http://tag.tomsk.ru/nom-1.php
Номинации
Образование:
вузы, школы, училища, техникумы;
некоммерческие образовательные структуры;
библиотеки;
обучающие программы, online учебные пособия, дистанционное обучение.
Бизнес:
сайты коммерческих организаций, промышленных предприятий, банков, финансовых компаний;
электронные магазины;
работа, портфолио;
сайты игровых компьютерных салонов, развлекательных клубов.
Информационные проекты:
СМИ, ленты новостей;
справочники, каталоги;
почта, поиск, баннерные системы;
органы власти, политика.
Культура и искусство:
сайты, посвященные изобразительному искусству, музейным коллекциям, архитектуре, музыке, литературе, народному творчеству, фотоискусству, истории, религии и т.п.;
сайты кинотеатров, театров, галерей;
юмор.
Здоровье и спорт:
сайты, содержащие информацию о здоровье, медицине, лекарствах, методах лечения различных заболеваний, нетрадиционной и народной медицине, ветеринарии;
физическая культура, различные виды спорта.
Общение, отдых и развлечения:
форумы, чаты;
сетевые игры;
хобби (домашние страницы);
клубы по интересам, неформальные объединения.
WEB.САХАЛИН.2002 http://web.sakh.com/
Конкурс проводится по следующим номинациям.
Основные:
· Корпоративный сайт
Сайты предприятий и организаций, наиболее полно информирующие клиентов о своей
продукции, услугах, содержащие информацию, полезную для клиентов;
сайты Интернет-представительства предприятий, электронные магазины.
· Информационный сайт
Сайты средств массовой информации;
информационные порталы.
· Общественная жизнь
Сайты, посвященные культуре, искусству, образованию и науке;
сайты общественных организаций;
сайты, посвященные отдыху и спорту.
· Мой Сахалин!
Сайты, посвященные острову, его жителям, городам, природе, культуре и т.д.
· Личная страница
Сайты, посвященные своим авторам, их увлечениям, жизни и пр.
Серебряная мышь-2003 http://silvermouse.onego.ru/about.cgi
Конкурс проводится по 10 номинациям (5 профессиональным и 5 любительским), в каждой из которых определяется по одному победителю.
В профессиональном классе:
Лучший бизнес-сайт (сайты, целью создания которых является
ведение бизнеса),
Лучший некоммерческий сайт (сайты, не ставящие своей целью извлечения прямой
прибыли, за исключением окупаемости за счет рекламы),
Лучший образовательный сайт (сайты, содержащие информацию обучающего характера,
использующие технологии дистанционного обучения, а также сайты образовательных
учреждений),
Лучший сайт карельской тематики (сайты, предоставляющие информацию об истории
и культуре Карелии, о ее природных и архитектурных объектах, а также сайты населенных
пунктов Карелии).
В любительском классе:
Лучший некоммерческий сайт (сайты, не ставящие своей
целью извлечения прямой прибыли, за исключением окупаемости за счет рекламы),
Лучший образовательный сайт (сайты, содержащие информацию обучающего характера,
использующие технологии дистанционного обучения, а также сайты образовательных
учреждений),
Лучший сайт карельской тематики (сайты, предоставляющие информацию об истории
и культуре Карелии, о ее природных и архитектурных объектах, а также сайты населенных
пунктов Карелии),
Лучший персональный сайт (личные домашние страницы).
* * *
Субстанциальная детерминанта = фактор самоорганизации.
Продолжаем путешествие по закоулкам гипермедиа!
![]() Кондициональная
детерминанта сайтов, о которой шла речь в
предыдущем выпуске, - дело самое обычное в
нашем мире типовых вещей, зданий и
отношений. Почти все искусственные системы,
окружающие нас, сделаны по техническому
заданию, проекту или плану. Задание,
выражающее функциональный запрос к
создаваемому объекту, и есть та самая
кондициональная детерминанта. Мы
рассмотрели различные варианты
классификации таких заданий, принятые в
качестве номинаций на ряде конкурсов
сайтов.
Кондициональная
детерминанта сайтов, о которой шла речь в
предыдущем выпуске, - дело самое обычное в
нашем мире типовых вещей, зданий и
отношений. Почти все искусственные системы,
окружающие нас, сделаны по техническому
заданию, проекту или плану. Задание,
выражающее функциональный запрос к
создаваемому объекту, и есть та самая
кондициональная детерминанта. Мы
рассмотрели различные варианты
классификации таких заданий, принятые в
качестве номинаций на ряде конкурсов
сайтов.
![]() Но
вот субстанциальная детерминанта - дело
гораздо более хитрое. Вкратце, это запрос материала
на воплощение в некую форму, в которой его
потенции раскрывались бы наиболее полно.
Но
вот субстанциальная детерминанта - дело
гораздо более хитрое. Вкратце, это запрос материала
на воплощение в некую форму, в которой его
потенции раскрывались бы наиболее полно.
Мастерски сделанные искусственные системы устроены так, что в них нет случайных признаков: все свойства - и структуры, и материала - стопроцентно работают на предназначение этой системы в её жизненном цикле. То есть она надежно и эффективно функционирует, удобно и быстро восстанавливается при поломках и истощении внутренних ресурсов, экологически безвредно утилизируется при завершении срока эксплуатации. Как подметили театральные критики: если ружье висит на стене в первом акте, то оно обязательно выстрелит в последнем - вот пример действия субстанциальной детерминанты.
В идеале конструктор располагает широким выбором материалов и руководствуется только кондициональной детерминантой. Но это в идеале... На деле же очень часто приходится обходиться подручными материалами при всем их явном несоответствии исходному проекту, то есть приспосабливать проект к наличным материалам, "выжимая" из них все возможное. Возможны и такие ситуации, когда творец придумывает проект, чтобы раскрыть потенции уникального материала, попавшего к нему. Таковы задачи у ландшафтных дизайнеров, резчиков по дереву, гранильщиков самоцветов...
Но вернемся в веб-дизайну. При создании сайта его автор отрабатывает запрос потенциальной аудитории (кондициональную детерминанту), но при этом стремится и проявить свою творческую индивидуальность, т.е. свое представление о прекрасном и свой арсенал средств выражения. Вот последнее и следует отнести к субстанциональной детерминанте. Она задает диапазон возможностей автора и определяет способы самоорганизации сайта, помещенного в узел функциональных требований заказчика и целевой аудитории.
Итак, какими средствами выражения располагает веб-мастер и что за потенции скрыты в них?
![]() Абзацы,
заголовки и разделители
Абзацы,
заголовки и разделители
Общеизвестная истина: текст делится на абзацы, выражающие законченную мысль.
По большому счету мысль у автора одна - и он её думает... Будь его воля, он бы написал её одним куском как поток сознания. Но 99,9999% читателей этим куском подавятся и читать этот текст не будут. Особенно это значимо для Сети, обитатели которой привыкли к краткому обмену репликами.
Поэтому интенция абзаца на сайте такова: дробите вашу основную мысль возможно большим числом абзацев; включайте в каждый абзац описание только одной идеи, причем суть её размещайте в самом начале абзаца; размещайте заключение или ключевые новости в первом абзаце вашего текста.
Обычно абзацы соединены логическими связками. Если же выраженные в них мысли изолированы друг от друга и стоят, как рядовые в строю, то применяют маркированные абзацы - это когда в самом начале стоит цифра или какой-нибудь значок. Такой ряд абзацев представляет собой список.
Тематически объединенная группа абзацев выделяется заголовком или разделителем, наподобие того, что размещен ниже.
![]() Таблицы
и фреймы
Таблицы
и фреймы
Таблицы - это абзацы, уложенные по горизонтали. Они особенно удобны для классификации мыслей и восполнения пробелов в семантических полях. Таковы, например, таблицы Цвикки - поиск новых решений путем размещения уже известных в матрице, осями которой служат шкалы признаков этих решений. Пустые клеточки в этой матрице служат подсказками для поиска новых элементов (до Цвикки этот прием гениально использовал Д.И. Менделеев).
Табличная форма удобна и для компактного представления числовых и символических данных, которые вне таблицы соотносить крайне тяжело.
В языке HTML есть замечательная и мало кому известная возможность: если в ячейке таблицы вы разместите тег title с каким-нибудь текстом, то при наведении курсора мыши на эту ячейку будет появляться всплывающая подсказка с этим текстом. Тем самым вы можете размещать дополнительные комментарии к элементам таблицы.
Фреймы - это продвинутый аналог таблиц, когда на экране размещаются сразу несколько независимых или вложенных окон. При этом нажатие на любую из навигационных кнопок приводит к изменению лишь одного окна, а остальные остаются без изменений. Если содержимое фрейма не умещается в видимые границы окна, браузер отображает полосы прокрутки для пролистывания невидимых частей содержания.
В руководствах для веб-мастеров фреймы кроют почем зря за сложность устройства и непредсказуемость поведения: и читаются плохо в разных браузерах; и полосы прокрутки внезапно выскакивают, корежа общую картину; и с общими кнопками "Вперед-Назад" фатально конфликтуют; и поисковыми роботами некорректно индексируются...
Но главная причина, имхо, все же в другом. Посетитель сайта пока не умеет работать с динамическим полиэкраном - считывать и соотносить смыслы из разных html-окон. Обычные таблицы - предел его мечтаний. Так что фреймы пока не востребованы и ждут своего времени...
![]() Шрифтовое
выделение
Шрифтовое
выделение
Шрифтовое выделение можно уподобить интонационному выделению в речи оратора. Монотонная речь способна усыпить слушателей, тогда как умелые вкрапления многозначительных пауз, шепота и восклицаний могут сделать увлекательным даже финансовый отчет.
Правила шрифтового выделения просты: повышение тона речи выражается полужирным или увеличенным по размеру шрифтом, а понижение - курсивом или уменьшенным.
Если же вы хотите выделить фрагмент текста совсем немного - на полтона, то используйте полужирный курсив - это наилучший способ выделения ключевых слов.
Выделение р а з р я д к о й неудобно из-за конфликта с системой проверки правописания и чрезмерных трудностей прочтения, особенно на границах слов. Подчеркивание нехорошо тем, что смешивается с подзаголовком (оно уместно в случаях, когда подзаголовки вы включаете в абзацы - но этот стиль встречается редко). Выделение АПЕРОМ также не рекомендуется, поскольку напоминает вкрапление заголовка в текст, а интонационной аналогии - крик. Допустим лишь уменьшенный АПЕР.
![]() Цветовое
решение "фон-шрифт"
Цветовое
решение "фон-шрифт"
Предпочтения цветов у каждого посетителя вашего сайта ИНДИВИДУАЛЬНЫ, и, как доказал замечательный психолог Макс Люшер, выражают глубинные особенности личности. В тоже время существуют общие законы влияния различных цветовых оттенков на эмоции человека и общепризнанные принципы их гармонического сочетания. Вот четыре базовых цвета по Люшеру:
Темно-синий цвет - это цвет глубокого чувства, выражающий спокойствие, удовлетворенность, чуткость и привязанность.
Сине-зеленый цвет - резонирует в глубинах нашего подсознания с гибкостью воли и выражает настойчивость, самоутверждение, упорство и самоуважение.
Светло-желтый цвет - выражает поисковые грани индивидуальности, а именно спонтанность и любознательность, и связан с оригинальностью, изменчивостью, веселостью и даже в какой-то степени с эксцентричностью.
Оранжево-красный цвет - это заря силы воли, в которой смешаны оттенки активной агрессии, сексуальности и стремлением к доминированию.
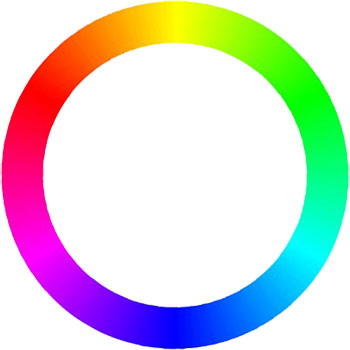
Это четыре базовых цвета. Надписи на представляющих их полосках были сделаны цветом, диаметрально противоположным на кольце. Такие пары называются комплиментарными, потому что, будучи помещенными рядом, они делают друг друга ярче и живее. Вот цветовой круг, которым пользуются дизайнеры:

В то же время всё хорошо в меру. Излишняя контрастность изображения утомляет глаз. В частности, черный шрифт на белом фоне утомителен при чтении с экрана. Поэтому рекомендуется заменять белый фон светло-серым или что-то в этом роде.
Под 4 базовых цвета Люшера хорошо подходят 4 цветовых стиля, описанных Мими Купер и Арлин Мэтьюз:
МОЛОДОСТЬ
ДЕЛОВИТОСТЬ
ПРОЧНОСТЬ
Такие характеристики, как правило, связываются в понимании людей с темно-коричневым цветом, а также с цветами, присущими профессионализму и деловитости. Эти цвета говорят об основательности и надежности. Черный цвет присутствует в обеих категориях. Неудивительно, что руководители всех рангов больше всего любят иметь в своих кабинетах черные кожаные кресла.
ГОРНЫЙ
ВОЗДУХ
![]() Закладки
= перемещение в одном окне
Закладки
= перемещение в одном окне
HTML дает возможность нелинейного перемещения по тексту в процессе чтения. Чтобы эта возможность "заиграла", автор должен взять на себя дополнительный труд проектирования различных путей чтения для различных категорий читателей.
Этот прием замечательно использовался в учебниках программируемого обучения: тестовые вопросы в конце каждого кванта обучения задавали варианты маршрута дальнейшего продвижения.
![]() Гиперссылки
= смена окон и многооконность
Гиперссылки
= смена окон и многооконность
В отличие от закладки, гиперссылка уводит от исходного текста в другому - в том же или в дополнительном окне. Это означает, что посетитель сайта отвлекается от вашего текста и, скорее всего уже больше не вернется к нему.
Жадные до читательского внимания авторы избегают гиперссылок, что, согласитесь, не вполне уважительно по отношению к свободе выбора читателей - а те это прекрасно чувствуют.
Между тем, если вы ссылаетесь на другие странички своего же сайта или на странички других сайтов, где есть перекрестные ссылки на ваш сайт, то уход читателя не столь фатален - он еще может и вернуться к исходному тексту. Но даже если и не вернется, то запомнит вашу готовность помочь ему в поиске нужной информации.
![]() Иллюстрации:
макси-миди-мини
Иллюстрации:
макси-миди-мини
Представьте себе читателя как утомленного путника, взбирающегося по терренкуру строчек к вершине вашего текста. Или как скалолаза, карабкающегося по отвесной скале вашего авторского замысла. Поверьте, ему очень трудно...
Чтобы помочь усталому путнику, размещайте иллюстрации, как скамейки на терренкуре, чтобы ему было где остановить свой утомленный чтением взор и передохнуть. Или вбивайте деловую графику, как крючья в скалу, - для привлечения внимания к теме.
Расчет здесь простой: чтение текста нагружает левое полушарие мозга, а разглядывание картинок - правое (при этом левое отдыхает).
Наилучший способ размещения картинок для быстрой загрузки страничек - это вкрапления в текст миниатюрных копий с гиперссылками на полноформатные картинки. Если читатель захочет передохнуть, он сам щелкнет по выбранной им мини-иллюстрации, например, вот такой:
![]() Мини-анимация
Мини-анимация
Мерцающие точки, сияющие полоски, вращающиеся кубики и пирамидки, бегущие строки - сильное средство привлечения внимания посетителя сайта. Вот только бы оно не утянуло его от текста и не наскучило бесконечным повторением одного и того же. Так что здесь уместность - превыше всего.
![]() Флэш-анимация
Флэш-анимация
В настоящее время это самая продвинутая технология гипермедиа, позволяющая зрителю вмешиваться в динамичное развитие ситуации на экране. Она эффектно используется в играх и гаданиях, например, вот здесь: http://www.avestadesign.ru/ (вверху странички - Египетский оракул и Книга перемен).
Есть примеры обучалок, сделанных в этой технологии (как настроить Outlook Express...).
Но пока главная сфера её применения - рекламные вставки на сайтах. Как и фреймы, эта возможность еще не реализована в полной мере и ждет своего будущего.
Это пока всё, что я смог собрать по субстанциальной детерминанте сайтов...
* * *
Пишите ваши замечания. Но ответы придут только осенью... Да здравствуют БОЛЬШИЕ ЛЕТНИЕ КАНИКУЛЫ!!!
Планы же наши незыблемы, как земная ось. С ними можно познакомиться здесь: u.htm
До новых встреч!
Юлий Феодоритов
mailto:feod@narod.ru